
(Bagian I – Mengenal Dreamweaver CS4)
MEMBUAT WEBSITE DENGAN DREAMWEAVER CS 4
(Bagian I – Mengenal Dreamweaver CS4)
Membuat WEBSITE lewat Adobe Dreamweaver Cs4
Adobe melakukan banyak perubahan pada
Dreamweaver CS4. Perubahan yang dilakukan menyangkut inovasi pada desain
dan pengembangan pada fitur pemrograman. Pada versi ini kita akan
menemukan Dreamweaver yang lebih menyatu dengan produk lainnya dari
Adobe, khususnya Photoshop. Sebagai bagian dari Adobe Creative Suite,
maka image yang digunakan dalam Dreamweaver akan terhubung dengan
Photoshop. Dengan cara ini kita akan bisa mengedit secara langsung image
dengan Photoshop dan menyimpan perubahannya.
Langkah Persiapan
Dalam dunia internet, sebuah situs dikenal karena memiliki identitas yang berbeda dari situs lainnya. Ibaratnya sebuah barang yang diproduksi oleh pabrik, maka situs tersebut memiliki merek, citra produk (brand image), warna serta desain yang menjadi ciri khasnya. Dengan demikian, kita dapat mengenal Google, Yahoo!, WordPress, Facebook, dan sebagainya sebagai sebuah identitas dari alamat situs yang mereka miliki.
Dalam dunia internet, sebuah situs dikenal karena memiliki identitas yang berbeda dari situs lainnya. Ibaratnya sebuah barang yang diproduksi oleh pabrik, maka situs tersebut memiliki merek, citra produk (brand image), warna serta desain yang menjadi ciri khasnya. Dengan demikian, kita dapat mengenal Google, Yahoo!, WordPress, Facebook, dan sebagainya sebagai sebuah identitas dari alamat situs yang mereka miliki.
1. Buka Adobe Dreamweaver CS4. Jika Anda
belum terbiasa, maka cara memulai Adobe Dreamweaver adalah dengan
memilih tombol Start > All Programs > Adobe Master Collection CS4 > Adobe Dreamweaver CS4.
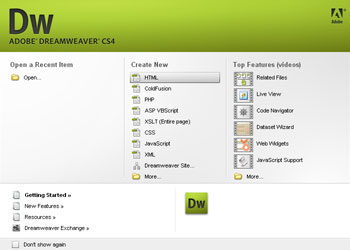
2. Anda akan dihadapkan pada Menu Pembuka Adobe Dreamweaver CS4. Untuk memulai situs baru, klik pada menu Create New > Dreamweaver Site.
2. Anda akan dihadapkan pada Menu Pembuka Adobe Dreamweaver CS4. Untuk memulai situs baru, klik pada menu Create New > Dreamweaver Site.
Kotak dialog Site Definition akan
segera terbuka. Pada form isian pertama kita bisa menuliskan nama
website yang akan kita buat dan pada form kedua kita bisa mengisikan
alamat online secara lengkap website yang akan kita buat. Tapi,
berhubung kita belum menggunakan alamat server secara online, maka
alamat ini sementara tidak perlu diisi. Klik pada tombol Next.
- Untuk sementara, tahap persiapan pembuatan situs baru
telah selesai. Namun, apabila semua file telah lengkap dan Anda telah
memiliki Hosting pada sebuah ISP (Internet Service Provider), proses ini
dapat Anda lengkapi.
Klik Done untuk mengakhiri.

Ringkasan hasil setting
Perhatikan bahwa di sebelah kanan sekarang telah tersedia folder baru sesuai dengan yang telah didefinisikan pada tahap sebelumnya.

Folder baru muncul sebagai hasil setting
Membuat Halaman Website Baru
Setelah proses persiapan selesai, kita bisa memulai tahapan awal membuat website. Perlu diketahui, bahwa halaman website dapat dibuat dengan menggunakan berbagai macam format. Sebagai contoh, banyak halaman web dibuat dengan format table HTML. Namun, format CSS lebih dianjurkan mengingat format CSS memiliki banyak kelebihan dan fleksibilitas yang lebih baik.Pada contoh latihan pertama ini kita akan menggunakan format HTML mengingat format HTML adalah dasar dari bahasa yang dipergunakan di web. Sekarang kita bisa mulai membuat halaman baru. Langkah-langkahnya adalah sebagai berikut :
- Klik More pada pilihan di bawah kolom Create New. (Alternatif lain adalah dengan klik pada menu File > New).

Membuat file baru - Kotak dialog selanjutnya memperlihatkan jenis dokumen yang akan
dibuat, tipe file, dan template layout yang sudah siap pakai tergantung
pada jenis dokumen yang akan dibuat. Kita dapat mencoba-coba memilih
beberapa di antaranya. Jendela preview di bagian paling kanan akan
memperlihatkan tampilan template yang sedang dipilih.
Pada kolom Layout terdapat banyak bentuk kolom yang dapat dipilih. Pada dasarnya bentuk kolom pada website masa kini menggunakan metoda CSS, sehingga Dreamweaver menyiapkan layout kolom menggunakan CSS.

Kotak Dialog untuk memilih layout
Terdapat empat bentuk layout kolom sebagai berikut :
Fixed ; kolom yang tidak dapat diubah, tergantung pada setting pada browser di komputer pengguna. Lebar kolom menggunakan ukuran piksel.
Elastic ; kolom dapat beradaptasi pada setting text di komputer pengguna, tetapi tidak berubah ketika browser diperbesar atau diperkecil. Lebar kolom menggunakan ukuran ems (ukuran pada typography tradisional).
Liquid ; kolom dapat berubah jika browser diperbesar atau diperkecil, tetapi tidak berubah ketika pengguna mengubah setting text.
Hybrid ; kombinasi dari berbagai tipe kolom.Untuk latihan pertama, kita bisa klik HTML pada pilihan Page Type dan klik pada None pada pilihan Layout. Klik pada Tombol Create untuk menyelesaikan proses pembuatan Dokumen baru. - Sampai pada tahap ini pembuatan halaman baru dengan format HTML
biasa telah selesai. Anda dapat mencoba menuliskan sebuah kalimat pada
bagian workspace design. Cobalah mengetikkan kalimat berikut : Selamat Datang di Website Kami.
Tulisan yang telah diketik akan muncul dalam dua jendela, yakni jendela Design dan jendela Code. Artinya, kita dapat melihat preview website di jendela Design, dan dapat melihat bagaimana kodenya dituliskan pada jendela Code.

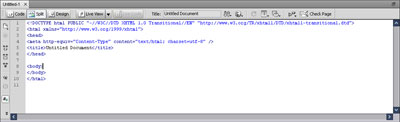
Jendela Code dan Jendela Design
Menyimpan Halaman Web
Pada aplikasi lain, seringkali tempat di mana sebuah file diletakkan tidaklah menjadi masalah. Namun tidak demikian dengan halaman-halaman website. File-file yang kita ciptakan akan berhubungan dengan file lain dalam struktur website yang sama. Oleh karena itu, sangatlah penting untuk meletakkan file-file yang kita buat pada satu folder yang sama.- Klik pada menu File > Save.
- Pada kotak dialog Save As, pastikan Anda meletakkan pada folder yang telah dibuat pada proses sebelumnya. Jika tidak, carilah folder yang telah dibuat sebelumnya!
- Ketikkan pada kotak File name : index.html
File : index.html adalah nama file standar dalam dunia internet yang menjadi acuan sebuah website. File ini adalah file yang pertama kali dibuka ketika browser diarahkan untuk membuka alamat website tertentu.

Simpan file sebagai index.html
- Biarkan kotak Save as type : terisi All Document. Dan pada kotak Unicode Normalization Form : pilih None.
- Klik pada tombol Save.
Membuat website bukanlah pekerjaan yang
mudah, bahkan boleh jadi merupakan pekerjaan yang rumit. Bagi kebanyakan
orang, pekerjaan membuat website lebih dianggap sebagai sebuah
pekerjaan yang hanya dilakukan oleh para programmer. Bahkan lebih dari
itu, pekerjaan merancang website pun menjadi salah satu pekerjaan yang
paling sulit untuk dimengerti. Banyak programmer yang merasa kesulitan
ketika diminta untuk merancang website, mengingat kemampuan merancang
sangat berbeda dengan kemampuan programming. Demikian sebaliknya,
seorang desainer grafis banyak yang merasa kesulitan untuk membuat
website, mengingat kemampuan programming mereka sangat terbatas.
Membuat Website itu Mudah !
Adakah jalan yang dapat mempermudah
pekerjaan membuat website ? Pepatah bilang: Banyak jalan menuju Roma.
Kita bisa menggunakan berbagai macam cara untuk membuat website. Salah
satu jalan yang mudah untuk merancang dan membuat website adalah dengan
menggunakan perangkat lunak paling populer untuk membangun website:
Adobe Dreamweaver.
Adobe Dreamweaver adalah salah satu
perangkat lunak canggih yang dapat Anda gunakan untuk merancang dan
membangun website. Dengan menggunakan Adobe Dreamweaver, pekerjaan
membuat website yang rumit sekalipun akan menjadi pekerjaan yang mudah.
Banyak fitur yang dimiliki oleh Adobe Dreamweaver untuk keperluan
pembuatan website, sebagai berikut :
Peralatan Lengkap untuk Merancang Halaman Web
Adobe Dreamweaver memberi kemudahan untuk
merancang dan menata halaman demi halaman website, dengan menyediakan
berbagai Tools yang siap pakai. Sangat mudah untuk menyisipkan
elemen-elemen apapun yang kita perlukan, seperti Text, Gambar, atau
Media lain sekalipun (suara, film, animasi flash, dll.)
Dengan cara ini kita bisa membuat halaman
website yang canggih dan dilengkapi dengan berbagai media masa kini,
tanpa harus tahu sedikitpun pemrograman di dalamnya. Adobe Dreamweaver
telah menyiapkan berbagai perangkat siap pakai dan akan menuliskan
kode-kode yang diperlukan ketika kita menggunakan perangkat tersebut.

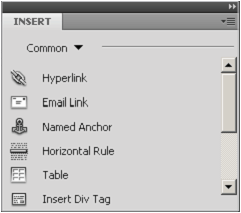
Panel Insert memudahkan kita untuk menyisipkan berbagai jenis text, gambar, atau media lain.
Pengelolaan Situs
Adobe Dreamweaver dilengkapi dengan fitur
untuk memudahkan pengelolaan situs, bahkan di dalamnya telah disiapkan
File Transfer Protocol (FTP) yang dapat menghubungkan file-file yang
tengah kita kerjakan dengan server. Dengan kemampuan tersebut, maka kita
bisa yakin website yang sedang kita bangun akan berjalan dengan baik.
Jika kita merancang halaman dengan
menggunakan CSS (Cascading Style Sheets), maka Browser Compatibility
Check dan CSS Advisor akan membantu kita menemukan masalah dan sekaligus
memperbaikinya. Hal ini berhubungan dengan penggunaan browser yang
berlainan.
Lingkungan Pemrograman
Adobe Dreamweaver memberikan kemudahan
untuk dijadikan sebagai lingkungan pemrograman web. Kita dapat mengedit
kode-kode HTML secara langsung dan kemudian berpindah-pindah dari
tampilan programming ke tampilan desain. Dengan fasilitas color-coding,
indentasi, dan alat bantu visual lainnya, Adobe Dreamweaver menjadi
sebuah lingkungan yang nyaman untuk pemrograman web, baik bagi pemula
maupun tingkatan yang lebih lanjut.
Adobe Dreamweaver dilengkapi dengan pemrograman untuk lingkungan bahasa Javascript, ColdFusion, PHP, ASP.NET.
Dilengkapi dengan Panel Specialized Insert Menu dan Panel Code untuk
menuliskan pemrograman sesuai dengan bahasa yang kita kuasai.

Panel Code view sekaligus berfungsi sebagai Text Editor dengan fasilitas Color-code, dapat menuliskan berbagai bahasa scripting.
Apa Yang Baru dalam Dreamweaver CS4 ?
Adobe melakukan banyak perubahan pada
Dreamweaver CS4. Perubahan yang dilakukan menyangkut inovasi pada desain
dan pengembangan pada fitur pemrograman. Pada versi ini kita akan
menemukan Dreamweaver yang lebih menyatu dengan produk lainnya dari
Adobe, khususnya Photoshop. Sebagai bagian dari Adobe Creative Suite,
maka image yang digunakan dalam Dreamweaver akan terhubung dengan
Photoshop. Dengan cara ini kita akan bisa mengedit secara langsung image
dengan Photoshop dan menyimpan perubahannya.
User Interface
Salah satu hal yang patut dicatat pada
Adobe Dreamweaver CS4 adalah tersedianya banyak pilihan interface yang
tersimpan dalam bentuk menu Workspace. Kita dapat memilih konfigurasi
yang paling sesuai untuk dapat menangani pekerjaan yang tengah kita
hadapi.
Hal baru lain dalam penangan interface
adalah kita diberi kebebasan untuk mengubah konfigurasi interface dan
kemudian hasilnya dapat disimpan dalam bentuk Workspace tersendiri.
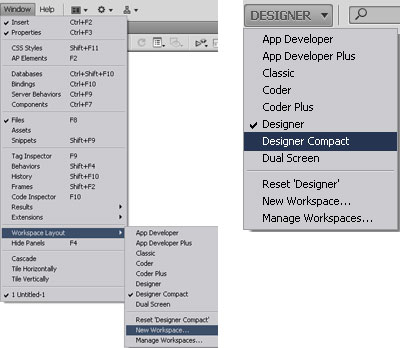
Ruang kerja lebih besar dapat kita konfigurasikan hanya dengan memilih workspace Designer Compact.

Kita dapat memilih layout Interface yang disediakan sesuai dengan fokus pekerjaan.
Live View
Dreamweaver yang terdahulu menggunakan
model statis untuk memperlihatkan tampilan web yang sedang dibuat. Pada
Dreamweaver CS4 kemampuan tersebut ditambah dengan fitur baru yakni Live
View. Dengan fitur ini kita dapat melihat hasil akhir yang akurat,
lengkap dengan menu dan tombol yang interaktif.
Live View dibuat dengan menggunakan
WebKit rendering engine – juga dipergunakan dalam browser Safari dan
Adobe AIR. Dengan fasilitas ini kita dapat melihat preview halaman web
secaara akurat. Selain itu, kita dapat melihat halaman web yang sedang
dikerjakan secara interaktif beserta seluruh bagian yang berhubungan.
Web yang sedang dirancang ditampilkan dengan Live View.
File-file yang Berhubungan
Mengingat website masa kini menggunakan
berbagai macam file seperti CSS, Javascript, dan lain-lain, maka
pengelolaannya menjadi semakin rumit. Salah satu fitur baru yang ada di
Dreamweaver CS4 adalah ditampilkannya file-file yang dipergunakan oleh
satu halaman website. File-file tersebut ditampilkan dalam satu deret
pada bagian paling atas dokumen yang tengah dibuka.

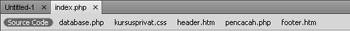
File-file yang berhubungan ditampilkan dalam satu deret.
Code Navigator
CSS (Cascading Style Sheets) dewasa ini
telah menjadi standar dalam pengaturan tampilan style pada text dan
bagian-bagian lain yang berhubungan dengan tampilan yang dibuat seragam.
Dengan adanya Code Navigator, maka secara cepat kita dapat melihat
properti yang dipergunakan dalam bentuk CSS.

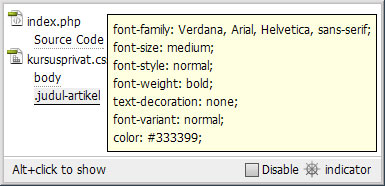
Code Navigator mempermudah proses menampilkan dan memperbaiki properti pada CSS.
Panel Properties Yang Membedakan HTML dan CSS
Perbaikan yang cukup signifikan lainnya
adalah pada panel Properties. Adobe Dreamweaver membedakan kode properti
untuk HTML dan CSS. Berbeda dengan versi-versi sebelumnya yang
kadang-kadang pengaturan properti dituliskan sebagai kode HTML biasa
atau sebagai kode CSS dengan nama yang dituliskan secara otomatis,
seperti Style1, Style2, dan seterusnya.
Dengan demikian, apabila kita ingin
menuliskan style tulisan ke dalam kode HTML, maka tinggal klik pada
tombol HTML. Demikian halnya, apabila kita ingin menuliskan style ke
dalam CSS, maka klik tombol CSS.

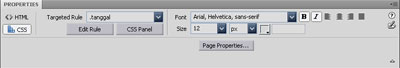
Panel Properties pada Dreamweaver CS4 memisahkan kode HTML dan CSS.
HTML Data Set
Fitur baru pada Dreamweaver CS4 ini
memungkinkan kita untuk mengubah file HTML biasa menjadi sebuah sistem
database kecil. Contohnya, kita bisa membuat halaman web dengan kode
HTML biasa yang terdiri atas baris dan kolom, kemudian table dengan
baris dan kolom tersebut dapat di-import ke dalam Dreamweaver dalam
format lain (menggunakan Javascript atau Spry). Proses selanjutnya
tinggal mengisi data dalam berbagai macam cara.

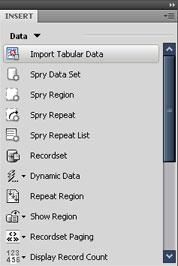
Panel HTML Data Set untuk membuat dan mengolah data.
Smart Object
Fitur baru ini memungkinkan Dreamweaver
untuk membaca dokumen Photoshop (file PSD) dan memberi dukungan langsung
terhadap format file tersebut. Sebagai contoh, kita dapat memasukkan
(insert > image) dokumen Photoshop dan kemudian melakukan optimisasi
terhadap format file yang dipergunakan (misalnya menjadi .gif, .jpeg,
atau .png).
Andaikan suatu saat file PSD tersebut
telah mengalami perubahan – misalnya karena telah diedit, maka
Dreamweaver secara otomatis akan memberitahu dengan memberi tanda panah
merah pada gambar tersebut.
Smart Object memudahkan proses optimisasi dan updating file image.
(Bagian III – Memulai Halaman Baru)

Struktur halaman website dibuat dengan
kode-kode HTML. Oleh karena itu, jika kita ingin menguasai web design,
tidak ada jalan lain selain mencoba dan membiasakan diri bekerja dengan
bahasa HTML. Bahasa HTML bukanlah bahasa pemrograman yang rumit. Ia
hanyalah sebuah “cara menulis” dalam format yang bisa dibaca oleh semua
Internet Browser. Kepanjangan dari HTML adalah Hyper Text Markup
Language, artinya adalah bahasa yang bekerja dengan menggunakan text
yang ditandai.Menambahkan Text
Text dan Image adalah elemen paling penting dalam dunia internet. Keduanya secara bersama-sama menjadi elemen pembentuk website. Text dan Image tidak terpisahkan sebagai bagian inti dari website. Sangatlah jarang kita menemukan website yang hanya terdiri atas teks saja, karena pasti tidak akan menarik. Demikian sebaliknya, sangat jarang kita menemukan website yang hanya berupa gambar saja tanpa didampingi oleh teks sebagai penjelasan terhadap gambar tersebut.Menambahkan teks dan mengatur format teks dapat dilakukan dengan mudah. Mari kita coba berlatih membuat halaman web yang berisi satu artikel sebagai berikut :
1. Bukalah Adobe Dreamweaver CS4.
2. Pada menu awal, buatlah file HTML baru. Klik pada tombol HTML di bawah kolom Create New.

3. Desktop Dreamweaver akan segera terbuka.
Pada jendela Design, ketiklah sebuah artikel yang Anda sukai tanpa melakukan formatting apapun. Ketiklah beberapa paragraf karena kita akan membutuhkan tulisan yang cukup panjang, misalnya sebagai berikut :
Menjadi Web Desainer Freelance
Web Desain adalah sebuah tantangan yang menarik. Sebuah pekerjaan yang memadukan keterampilan merancang halaman dengan kemampuan pemrograman yang canggih. Dua hal yang ”wajib” dimiliki oleh para jagoan web.
Kemampuan merancang dan kemampuan pemrograman ini tentu membutuhkan penguasaan yang mumpuni untuk dapat menghasilkan website yang tampil secara menarik, sekaligus mudah diakses. Ibarat menyatukan dua kutub yang berbeda. Dua kemampuan tadi tentu menyuguhkan problematika yang sangat bertentangan. Merancang halaman membutuhkan seni dan kreativitas yang tinggi, yang lebih mengedepankan “citarasa”, seperti warna, nuansa, keseimbangan, fokus, irama, dll. Sedangkan kemampuan programming sangat kental dengan disiplin sintax dan algoritma yang harus taat azas.
Hasilnya akan terlihat seperti di bawah ini :Web Desain adalah sebuah tantangan yang menarik. Sebuah pekerjaan yang memadukan keterampilan merancang halaman dengan kemampuan pemrograman yang canggih. Dua hal yang ”wajib” dimiliki oleh para jagoan web.
Kemampuan merancang dan kemampuan pemrograman ini tentu membutuhkan penguasaan yang mumpuni untuk dapat menghasilkan website yang tampil secara menarik, sekaligus mudah diakses. Ibarat menyatukan dua kutub yang berbeda. Dua kemampuan tadi tentu menyuguhkan problematika yang sangat bertentangan. Merancang halaman membutuhkan seni dan kreativitas yang tinggi, yang lebih mengedepankan “citarasa”, seperti warna, nuansa, keseimbangan, fokus, irama, dll. Sedangkan kemampuan programming sangat kental dengan disiplin sintax dan algoritma yang harus taat azas.

4. Sekarang kita akan melakukan perubahan terhadap teks yang telah kita buat. Tempatkan kursor pada jendela Design. Letakkan kursor dan klik pada judul artikel, yakni paragraph pertama pada tulisan tadi.
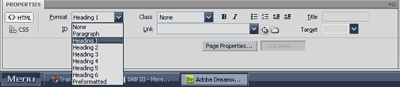
5. Untuk mengubah format paragraf pertama, perhatikan pada jendela Properties di bagian bawah layar. Pada jendela Properties ini kita dapat melakukan perubahan dengan dua macam cara, yakni mode HTML dan CSS. Kita akan mempelajari penggunaan keduanya nanti. Untuk tahap awal ini, pilihlah tombol HTML.
Di sebelah kanan tulisan Format, pilihlah Heading 1 dari drop-down menu.

6. Perhatikan, bahwa di jendela Design kita akan melihat paragraf pertama berubah menjadi huruf dengan ukuran yang lebih besar.
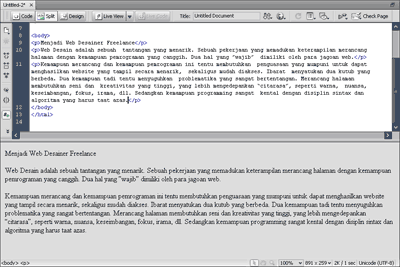
Sedangkan pada jendela Code, kita melihat perubahan kode HTML sebagai berikut :
<p>Menjadi Web Desainer Freelance</p>Berubah menjadi :
<h1>Menjadi Web Desainer Freelance</h1>Penjelasannya adalah sebagai berikut :
Bahasa HTML adalah bahasa yang melakukan formatting terhadap teks dengan menggunakan kode berupa Tag. Penggunaan Tag ditandai dengan kurung tutup siku. Contohnya Tag paragraf ditandai dengan <p> dan ditutup dengan </p>.
Tag dipergunakan untuk mengapit teks yang diberi format yang berbeda. Terdapat banyak Tag lain yang berhubungan dengan formatting paragraf. Contohnya jika kita akan menggunakan format judul artikel (Heading), kodenya adalah sebagai berikut :
<h1> ….. </h1> Heading 1
<h2> ….. </h2> Heading 2
<h3> ….. </h3> Heading 3
<h4> ….. </h4> Heading 4
<h5> ….. </h5> Heading 5
<h6> ….. </h6> Heading 6
7. Perhatikan panel Properties. Berbeda dengan versi sebelumnya, pada
Dreamweaver CS4 tidak ada pengaturan font. Perubahan font hanya dapat
dilakukan melalui mode CSS. Hal ini menjadi pertimbangan mengingat Tag
<font> akan tidak diberlakukan lagi (deprecated). Untuk melakukan
perubahan pada font, langkahnya adalah sebagai berikut :<h2> ….. </h2> Heading 2
<h3> ….. </h3> Heading 3
<h4> ….. </h4> Heading 4
<h5> ….. </h5> Heading 5
<h6> ….. </h6> Heading 6
Pastikan kursor berada pada paragraf pertama
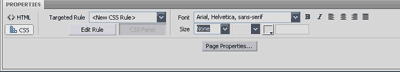
Klik pada tombol CSS (di bawah tombol HTML)
Di sebelah kanan Targeted Rule, pilih <New CSS Rule>
Pada bagian Font, pilih Arial, Helvetica, sans-serif dari drop-down menu.

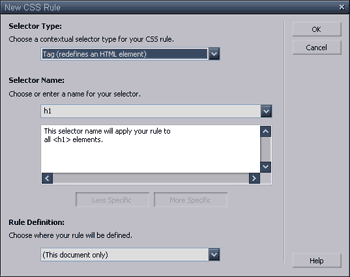
8. Kotak dialog New CSS Rule akan segera tampil memperlihatkan tiga bagian utama, yakni : Selector Type, Selector Name, dan Rule Definition.
Pada bagian Selector Type, pilih Tag.
Pada bagian Selector Name sekarang akan tertulis h1 sebagai tanda bahwa pengaturan akan diberlakukan pada Tag h1.
Untuk mengakhiri, klik OK.

9. Dengan melakukan pengaturan melalui CSS Rule, maka Tag <h1> telah memiliki style yang seragam.
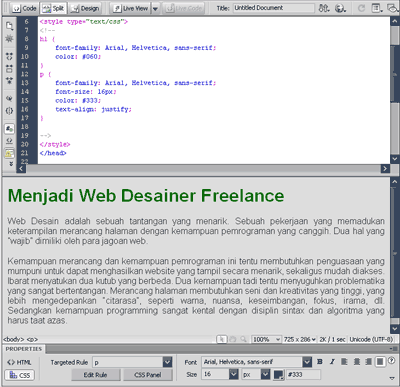
Perhatikan bahwa pada jendela Code telah tertulis kode sebagai berikut :
<style type="text/css"> <!-- h1 { font-family: Arial, Helvetica,
sans-serif; } --> </style>Kode ini menjelaskan bahwa Tag <h1> telah diberi style, yakni diberi font Arial. Dengan demikian, apabila kita membuat judul di tempat lain dengan menggunakan Tag <h1>, maka secara otomatis judul tersebut akan diberi style yang sama.
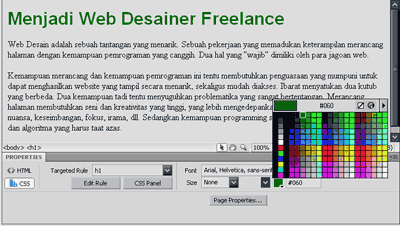
10. Cobalah untuk mengubah warna judul tersebut dengan warna yang Anda sukai. Caranya adalah sebagai berikut :
Tempatkan dan klik kursor pada tulisan judul.
Pada panel Properties, pastikan tombol CSS sedang aktif. Di sebelah kanan, di bawah drop-down menu font terdapat kotak kecil untuk mengatur warna. Klik pada kotak tersebut untuk memunculkan palet warna.
Setelah palet warna muncul, pilih dan klik warna yang Anda inginkan.
Tulisan judul akan berganti warna. Sementara itu, di jendela Code, kode pada Tag <style> juga akan ditambah dengan kode untuk warna.

<style type="text/css"> <!-- h1
{ font-family: Arial, Helvetica, sans-serif; color: #060; } --> </style>
11. Klik pada menu File > Save untuk menyimpan file yang telah dikerjakan.12. Beri nama: latihan-1 pada kotak File name. All Document pada kotak Save As Type.
HTML dan CSS
Tag HTML dipergunakan untuk menyusun struktur halaman HTML. CSS dipergunakan untuk mengatur format pada struktur halaman HTML tersebut. Mungkin pada tahap awal hal ini cukup membingungkan, namun bisa kita analogikan dengan membangun sebuah bangunan. HTML dipakai untuk menyusun bangunan tersebut terdiri dari berapa lantai, masing-masing lantai terdiri dari berapa ruang, dan ruang-ruang tersebut memiliki berapa pintu. CSS dapat dipergunakan untuk mengatur style dari masing-masing lantai, contohnya jenis bahannya, warnanya, ketebalannya, dsb, demikian halnya style dari masing-masing ruang dan style dari masing-masing pintu.Pada prakteknya, sebuah struktur halaman HTML akan tersusun atas Tag-tag HTML, sebagai contoh pada halaman HTML akan terdapat Tag <h1> untuk Heading, Tag <p> untuk Paragraf, Tag <a> untuk Anchor, dsb. Pada struktur halaman tersebut, diperlukan perintah lain untuk mengatur jenis font, warna, ukuran text, dsb, yang pada era sebelumnya dapat diatasi dengan penggunaan Tag <font>. Hal ini diprakarsai oleh Netscape dan Microsoft, yang sebetulnya merupakan tambahan dari Tag HTML standar yang berlaku pada saat itu.
Demikian halnya dengan Tag <table> yang secara luas dipergunakan (baca: disalahgunakan) untuk mengatur layout halaman website, mengingat pada saat itu tidak ada cara yang lebih mudah untuk mengatur layout halaman selain dengan memanfaatkan Tag <table>.
CSS dibuat untuk menyediakan berbagai kebutuhan bagi web desainer, dengan berbagai kemungkinan layout halaman yang canggih dan sekaligus didukung oleh semua internet browser. Kehadiran CSS bagi web desainer juga dapat memudahkan pengaturan halaman dengan memisahkan struktur halaman HTML berupa tag-tag HTML, dari style-nya. Dengan demikian, akan memudahkan maintenance / perawatan website tersebut.
Penulisan CSS sendiri berbeda dengan penulisan tag pada HTML. CSS mengikuti gaya penulisan Javascript. Pada penulisan HTML, tag akan ditandai dengan kurung siku “<tag>”. Sebaliknya, tanda kurung siku pada penulisan CSS tidak dipergunakan.
Pada latihan terakhir kita sudah menyingung penggunaan tag <h1> yang kemudian kita beri style dengan CSS.
Perhatikan format HTML berikut :
<h1>Menjadi Web Desainer Freelance</h1>Di bagian atas pada kode HTML tersebut tertulis sebagai berikut :
<style type="text/css"> <!-- h1 { font-family: Arial, Helvetica, sans-serif;
color: #060; } --> </style>Artinya, pada struktur halaman tersebut tulisan “Menjadi Web Desainer Freelance” ditempatkan sebagai Heading 1, karena diapit oleh Tag <h1> dan </h1>. Sedangkan di bagian pengaturan style CSS, Tag <h1> telah diberi pengaturan style, font-family Arial, dan diberi warna hijau.
Penulisan CSS diawali dengan selector. Pada contoh di atas, “h1” adalah selector yang berarti style ini akan memilih tag h1 dan kemudian mengganti penampilannya. Dengan demikian Browser internet akan menerapkan style yang ditulis pada CSS dengan selector h1 pada semua tag <h1>.
Mengingat HTML dan CSS adalah dua bahasa yang berbeda dan letaknya terpisah, sangatlah penting untuk melihat hasil akhir dengan klik pada tombol Live View.
Menambahkan CSS Baru
Sekarang kita berlatih menerapkan style pada tag yang berbeda.1. Klik pada tombol Split untuk bekerja dengan dua jendela sekaligus, jendela Code dan jendela Design.

2. Tempatkan kursor dan klik pada paragraf ke-dua, yakni paragraf yang berisi tulisan “Web Desain adalah…”
3. Klik tombol CSS pada panel Properties. Kemudian pada bagian menu drop-down Font, ganti dengan : Arial, Helvetica, sans-serif.
4. Kotak dialog New CSS Rule akan segera terbuka. Pada bagian Selector Type, pilih Tag.
5. Pada bagian Selector Name secara otomatis akan tertulis p. Klik OK untuk mengakhiri.
6. Kembali ke panel Properties. Pada panel Properties akan terlihat mode CSS dengan Targeted Rule : p. Sekarang kita ganti ukuran teks menjadi 16 px, warna menjadi #333 (Abu-abu tua), dan alignment menjadi Justify (rata kiri-kanan).

Hasilnya, sekarang pada jendela Design kita akan melihat dua paragraf pada artikel yang telah kita tulis, ditampilkan dengan font, ukuran, warna, dan perataan yang berbeda dari sebelumnya, sesuai dengan perubahan yang telah kita lakukan pada panel Properties.
7. Pada jendela Code, kita juga akan melihat ada style p di bawah style h1:
<style type="text/css"> <!-- h1 { font-family: Arial, Helvetica,
sans-serif; color: #060; } p { font-family: Arial, Helvetica,
sans-serif; font-size: 16px;
color: #333; text-align: justify; } --> </style>8. Sampai di sini kita bisa menyimpan file latihan-1.html ini. Klik pada menu File > Save.
Bekerja dengan Kode CSS
Pada penjelasan sebelumnya kita telah mengenal kode CSS dan HTML. Kita juga telah mengetahui bahwa cara penulisan kode CSS berbeda dengan kode HTML. CSS tidak menggunakan kurung siku, sedangkan penulisan Tag HTML menggunakan kurung siku, contohnya :<h1>Menjadi Web Desainer Freelance</h1>Perbedaan tersebut muncul mengingat CSS sebenarnya merupakan bagian atau elemen dari kode HTML. Hal ini dapat kita lihat pada bagian kode CSS, sebagai berikut :
<style type="text/css"> <!-- h1 { font-family: Arial, Helvetica, sans-serif;
color: #060; } p { font-family: Arial, Helvetica, sans-serif; font-size:
16px; color: #333; text-align: justify; } --> </style>Pada kode CSS di atas terlihat jelas bahwa tulisan kode yang dicetak tebal merupakan Tag HTML. Kode CSS dibuka dengan Tag <style type=”text/css”> dan ditutup dengan Tag </style>. Cara penulisan CSS seperti di atas dinamakan dengan Internal Stylesheet.
Sekarang kita berlatih untuk mengubah kode CSS secara manual, sebagai berikut :
1. Bukalah file: latihan-1.html dengan Dreamweaver CS4.
2. Klik tombol Split untuk bekerja dengan dua jendela sekaligus, Code dan Design.

3. Pada jendela Code, tempatkan kursor di dalam kode CSS.
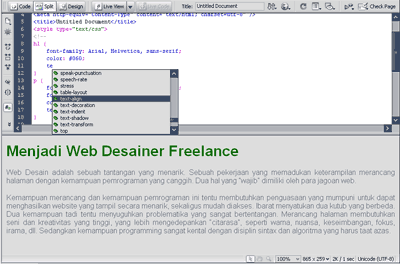
4. Kita akan mencoba membuat kode CSS secara manual untuk membuat alignment judul menjadi rata tengah. Pindahkan kursor tepat di belakang kode warna untuk tag h1 (di belakang kode : color: #060; )
5. Tekan ENTER untuk membuat baris baru.
6. Code Assist akan langsung muncul untuk mempermudah penulisan kode. Anda dapat menuliskan kode secara manual dengan diketik langsung, atau memilih selector dari Code Assist.

Tuliskan seperti ini :
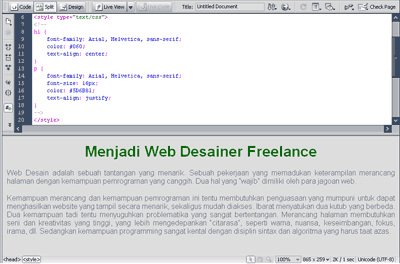
text-align: center;7. Kode CSS sekarang akan menjadi seperti ini :
<style type="text/css"> <!-- h1 { font-family: Arial, Helvetica,
sans-serif; color: #060; text-align: center; } p
{ font-family: Arial, Helvetica, sans-serif; font-size: 16px;
color: #333; text-align: justify; } --> </style>8. Untuk melihat preview dari perubahan kode yang sudah ditulis, klik pada tombol Refresh di panel Properties.

9. Nah, sekarang pada jendela Design akan terlihat perubahan judul artikel akan berada di tengah.

10. Simpan pekerjaan Anda. Klik pada menu File > Save.
Dengan contoh latihan di atas, berarti sekarang kita telah mengetahui bahwa kode CSS dapat dituliskan secara manual. Code Assist dapat membantu kita untuk menentukan nama selector mana yang akan kita gunakan sekaligus membantu kita menentukan value-nya.
Terimakasih...
Untuk Melihat Melihat Blog Irvan ada Di Bawah Ini
Alamat Web :
# Belajar HTML Dari WordPress Klik disini.>>># Membuat Web dengan Adobe Dreamweaver cs4 Dari Blogspot Klik disini.>>>
# Membuat Website dengan JOOMLA Dari Blogspot Klik disini.>>>













0 komentar:
Posting Komentar